Angular stacked bar chart
They make it easy to compare combined. Index Labels are also known as Data.

Fusioncharts
I am trying to apply a d3js stacked bar chart to Angular4.

. Following is an example of a Stacked Bar Chart. Gallery - Stacked Bar. Example shows Angular Stacked Bar 100 Chart with IndexData Labels shown for all the datapoints.
We have already seen the configurations used to draw a chart in Highcharts Configuration Syntax chapter. Angular Stacked Bar Chart. Quickly compare frequency count total or average of data in different categories.
Use the following steps to implement bar chart using charts js in agnular 13 apps. Angular Stacked Bar Chart. Step 1 Create New Angular App.
Gallery - Stacked Bar. Hence Bar Charts are also referred to as Horizontal Column. Angular 100 Stacked Bar Chart displays multiple series of data as stacked bars ensuring that the cumulative proportion of each stacked element always totals 100.
They make it easy to compare combined. Stacked bar charts allow part-to-whole comparisons with series stacked from left to right in the horizontal bars. Step 2 Install Charts JS Library.
They make it easy to compare combined. Stacked bar charts allow part-to-whole comparisons with series stacked from left to right in the horizontal bars. Angular Stacked Bar Chart.
Now let us see an example of a. A Stacked Bar Chart or Stacked Bar Graph is a type of category chart that is used to compare the composition of different categories of data by displaying different. Stacked bar charts allow part-to-whole comparisons with series stacked from left to right in the horizontal bars.
Example shows Angular Stacked Bar 100 Chart where datapoints from different series are stacked one on top of other width of bar is calculated as. A Stacked Bar Chart or Stacked Bar Graph is a type of category chart that is used to compare the composition of different categories of data by displaying. Switch to Light Theme.
Stacked bar Chart in Angular4. Looking at the stack reference on github I have this inside my component. Open in New Tab Close.
In Angular Stacked Bar Charts datapoints are stacked one on top of the other instead of placing them side-by-side like in normal multi-series bar. Available are several Angular Bar Chart variants based on your data or the way you want to present data. Angular Bar Charts are similar to Column Chart but the width of the rectangle is proportionate to the datapoint y-value in bar chart.
Angular Stacked Bar 100 Chart. Angular Ngx Charts Example Stacked Bar Chart. Angular Stacked Bar 100 Chart with Index Labels.
Gallery - Stacked Bar. Step 3 Add.

Stacked And Clustered Column Chart Amcharts

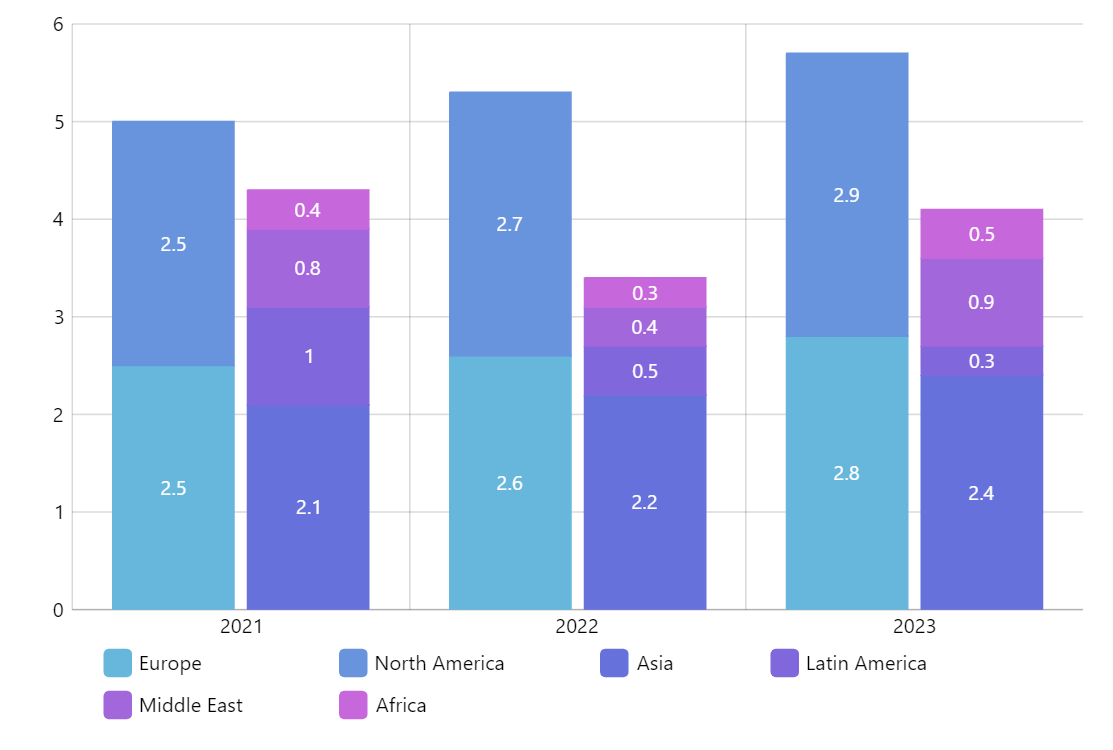
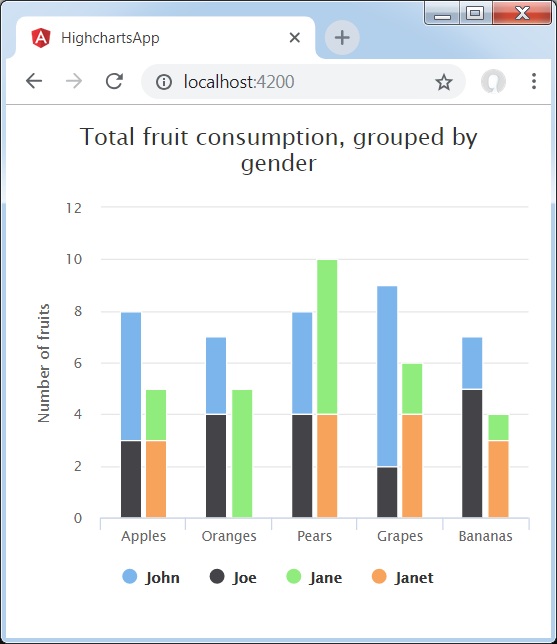
Angularjs How To Achieve Grouping Of Stacked Bars In Angular Charts Stack Overflow

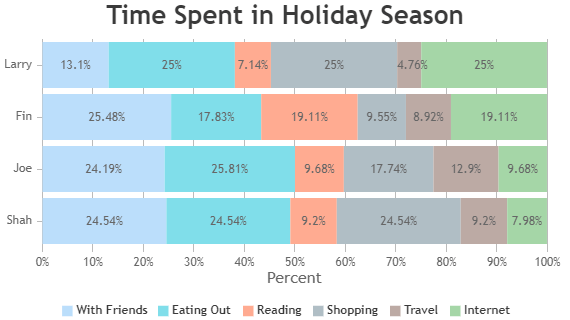
Angular Show Labels In Stacked Bar Chart With Ng2charts Stack Overflow

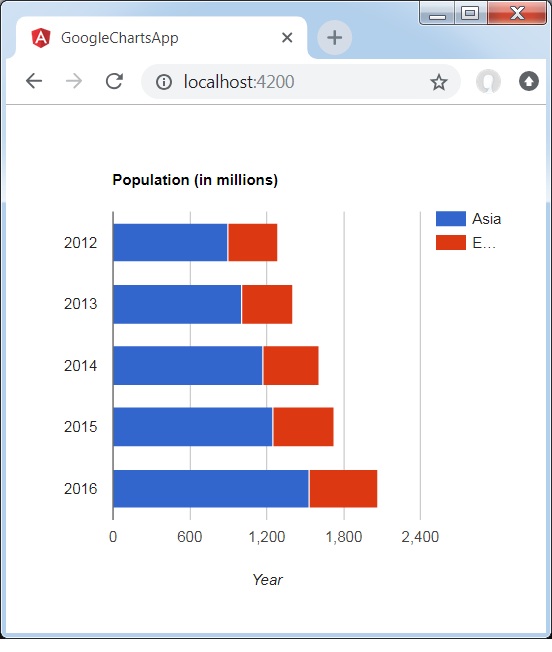
Angular Google Charts Stacked Bar Chart

Javascript Angular Chart Js How To Show Numbers In Each Bar Of Stacked Bar Chart Stack Overflow

Stacked And Grouped Column Chart
Angular Column Chart Examples Apexcharts Js

Angularjs Stacked Bar Line Chart Angular Library Stack Overflow

Chart Demos Amcharts
Angular Column Chart Examples Apexcharts Js

Angular Bar Charts Graphs Canvasjs

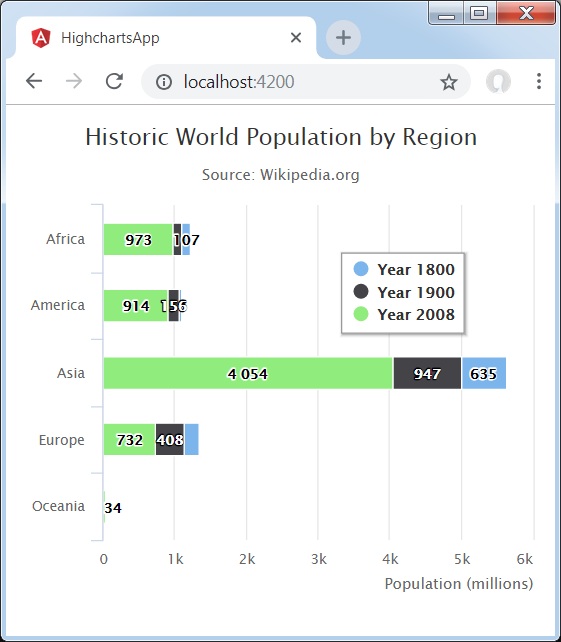
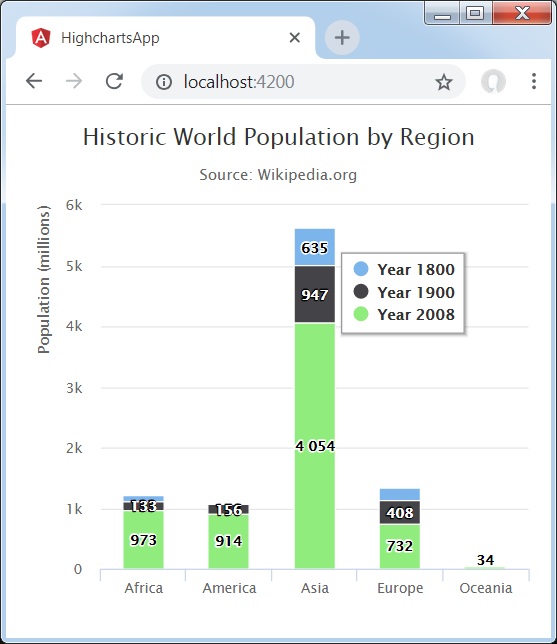
Angular Highcharts Stacked Bar Chart

Stacked Charts Fusioncharts
Angular Horizontal Bar Charts Examples Apexcharts Js
Angular Horizontal Bar Charts Examples Apexcharts Js

Angular Highcharts Stacked Column Chart

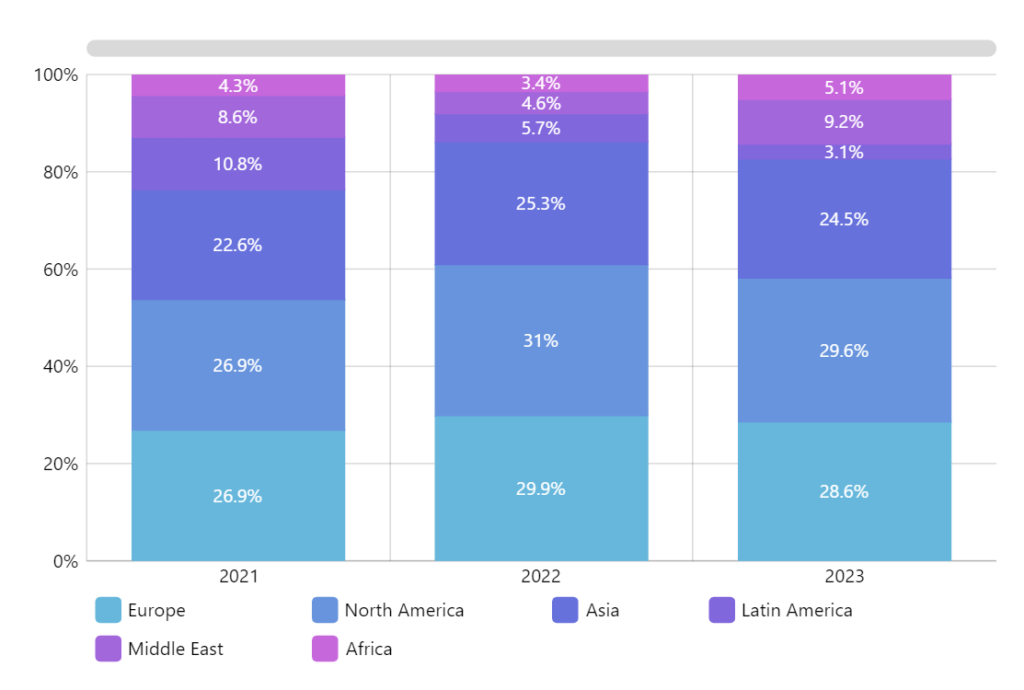
Javascript Angular Kendo Stacked Charts With Percentage Formatting Stack Overflow